wordpress的timthumb.php插件报错:“A TimThumb error has occured”
关键字:A TimThumb error has occured、The following error(s) occured:、An error occured fetching image.
2021-5-30 10:50更新
经过反复折腾,目前找到问题的原因:在WP主题的文件夹内,有一个cache文件夹,用于存放timthumb缓存。由于某些异常,导致缓存该文件夹内的文件异常,所以最直接的方法,删除这些缓存文件,刷新页面即可。
导致的原因:wp系统的timthumb生成缓存时,图片不存在或无法访问。
解决的方法:确保图片文件能正常访问,然后删除主题文件夹下cache对应的文件后,刷新缩略图页面即可。
该问题属于比较少见的,处理方法也非常简单。
一是需要将外链图片地址加入允许网址列表,二是权限问题。
方法一介绍:修改允许的域名列表
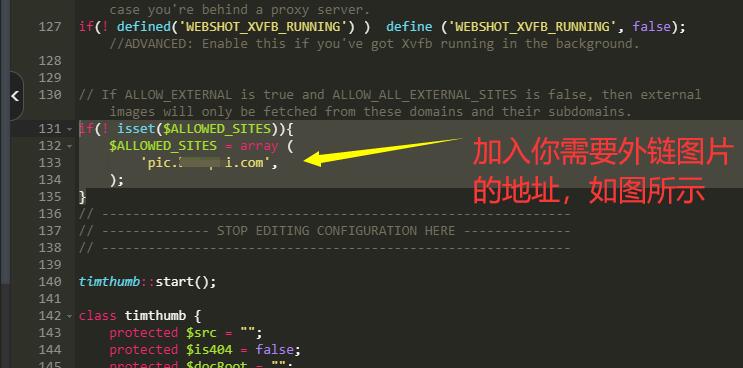
打开wp主题文件夹根目录下的timthumb.php文件,找到第131行的如下代码
if(! isset($ALLOWED_SITES)){
$ALLOWED_SITES = array (
'm.xiaoboy.cn',
);
}
如下图所示:
方法二:修改权限
我怀疑主要问题出在这里,但可惜找不到证据。因为有个微操我至今不明白。我把外链图片地址换城另外某站的图片地址,竟然能打开还不报错!
我把根目录的所有文件夹权限重新设置成755后,重新刷新页面,竟然可以正常显示图片。实在太神奇了!!
ps:做这个站真TMD累,其它站做得轻轻松松也能混个权5,这个站全靠敲字纯原创也才权0。。。
心累心累!改天加个赞一把功能,路过的看客给个赞再走吧!
方法三:检查图片路径、图片文件名是否异常
当前面两步都无法解决,这时可以检查图片文件名。
该问题绝对是小北全网首发。例如某些图片下载到本地后,还带着&连接符。由于timthumb.php插件中,会使用&符号带参数进行剪裁,和文件名称中的&冲突,造成访问400错误的异常。
这时候需要完成以下三步,将火车头下载到本地图片的文件名称修改①、火车头数据库中内容字段中,图片地址的&符号去掉②。并且将wp已发布文章的内容里的&符号去掉③(发布到wordpress后,&符号已经转变为&)。
代码示例:
1、替换火车头数据库:
UPDATE Content SET [内容]=replace([内容],'&name=','name=')
2、替换WORDPRESS文章内容图片文件名:
update `wp_posts` set `post_content` = replace(post_content, '&name=', 'name=');
















wordpress的timthumb.php插件报错:“A TimThumb error has occured”:等您坐沙发呢!